Membuat Tombol Share Melayang Responsive di Blogger ala VenomKu. Setelah mencari berbagai cara membuat tombol share yang keren rapi dan menarik di Google, yang saya temukan hanyalah tombol share lama yang susunanya berantakan, Namun akhirnya saya menemukan tombol share melayang responsive untuk blogger. Dalam postingan ini saya akan memberikan 2 versi floating share button yang dapat anda gunakan sesuai selera anda yaitu versi vertikal dan horizontal.
Tombol share memang sangat penting bagi sebuah website, hal ini berhubungan dengan kepopuleran web atau blog kita karena semakin banyak pengunjung yang share artikel kita maka semakin banyak pula trafik yang akan kita dapatkan dari link-link yang di share di media sosial tersebut.
Baca Juga : Cara membuat Fanspage Facebook
Kita tidak boleh meremehkan kekuatan sosial media facebook, twitter, google plus dan lain-lain. Apabila artikel yang kita miliki dapat menarik banyak pengunjung hal ini dapat menjadi kekuatan utama dari rantai share social media. Setiap orang yang melihat artikel menarik pasti akan membagikanya pada orang lain.
Membuat Tombol Share Melayang Responsive di Blogger
Tombol Share Melayang Responsive yang saya bagikan disini bukan hanya membuat pengunjung mudah untuk membagikan postingan di blog kita namun juga ringan dan responsive dan dapat menyesuaikan ukuran layar yang digunakan pengunjung sehingga tidak akan mengganggu kenyamanan pengunjung.
Kenapa Floating / Melayang ? Apabila tombol tersebut akan digunakan pengunjung apabila terlihat dalam layar karena kebanyakan pengunjung tidak akan mencari tombol share untuk berusaha membagikan namun mereka kebanyakan hanya iseng-iseng membagikan karena informasi yang menarik. Oleh karena itu tombol share yang menarik apalagi mencolok dan keren akan menambah kemungkinan tombol tersebut di klik ileh pengunjung blog kita.
Tombol Share Melayang Responsive Vertikal
- Buka Blogger dan masuk ke Dashbor anda
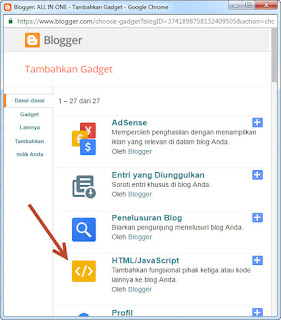
- Masuk Tata Letak → Tambahkan Gadget
- Gunakan HTML/JavaScript

- Kemudian copy Script dibawah ini dan pastekan di HTML/JavaScript
<div class="a2a_kit a2a_kit_size_32 a2a_floating_style a2a_vertical_style" style="left:0px; top:150px;">
<a class="a2a_button_facebook"></a>
<a class="a2a_button_twitter"></a>
<a class="a2a_button_google_plus"></a>
<a class="a2a_button_pinterest"></a>
<a class="a2a_dd" href="https://www.venomku.com/share"></a>
</div>
<script async src="https://static.addtoany.com/menu/page.js"></script>- Simpan dan Lihat Blog anda
Anda juga dapat menyesuaikan posisinya pada bagian yang saya tandai. Top 150px artinya jarak Tombol Share Melayang ini 150px dari atas.
Sekarang apabila anda buka Blog anda floating share button anda sudah muncul. Tapi masalahnya tombol tersebut juga akan muncul pada tampilan ponsel mobile, hal ini akan menghalangi tulisan diblog anda. Jadi anda harus membuatnya Tombol Share Melayang Responsive agar bisa tersembunyi ditampilan mobile. Anda hanya perlu menambahkan kode CSS dibawah ini tepat diatas kode ]]></b:skin> untuk membuatnya jadi responsive :
/* Untuk menyembunyikan venomku vertical share ketika ukuran layar kurang dari 980 */
@media screen and (max-width: 980px) {
.a2a_floating_style.a2a_vertical_style { display: none; }
}Tombol Share Melayang Responsive Horizontal
Apabila anda tidak suka dengan tampilan tombol share melayang disamping layar anda dapat meletakkan dibawah bagian layar dengan menggunakan script untuk HTML/JavaScript dibawah ini :
<div class="a2a_kit a2a_kit_size_32 a2a_floating_style a2a_default_style" style="bottom:0px; right:0px;">
<a class="a2a_button_facebook"></a>
<a class="a2a_button_twitter"></a>
<a class="a2a_button_google_plus"></a>
<a class="a2a_button_pinterest"></a>
<a class="a2a_dd" href="https://www.addtoany.com/share"></a>
</div>
<script async src="https://static.addtoany.com/menu/page.js"></script>Untuk membuatnya jadi responsive, Tambahkan kode CSS sama seperti Tombol Share Vertical.

bagus sekali boss anda baik hati berbagi ilmu, berkunjunglah ke blog kami yang telah pasang share melayang arahan anda… sip terima kasih boss
Mantap sekali bosku… Mau saya coba terapkan di blog saya… Semoga saja berhasil…
Artikelnya sangat membantu gan.
Silakan kunjungi juga blog kami Maringngerrang dot com 🙂
Akhirnya nemu juga yang langsung menggunakan css dan javascript, terimakasih mas tutorialnya langsung gass nih di website saya